2주차에는 HTML을 중점적으로 배웠다.
HTML은 뼈대라고 할 수 있는데 여러 사람들과 프로젝트를 하면서 이 뼈대가 참 중요하다고 다시금 느꼈다.
그리고 이번 강의를 들으면서 빈 태그에 관해서 개념을 잘 잡을 수 있었다.
원래 우리가 자주 쓰는 태그 유형
<h1>안녕하세요.<h1>
빈 태그 유형
<br> 또는 <input> 등
나도 처음에 코드를 배울 때 빈태그를 닫지않고 그냥 <태그> 이런식으로 사용했었는데
XHTML/HTML5 부터는 안전하게 <태그 /> 로 사용한다고 한다.
그래서 나도 이제 빈 태그를 사용할 때 <태그 /> 이런식으로 사용하고 있다!
직관적으로 보이기도 하고 안전해서 이런식으로 써주는게 좋을 것 같다.
그리고 많이들 헷갈려하는 인라인 요소와 블록 요소에 관해서도 개념을 잘 정리할 수 있었다.
인라인 요소는 요소가 수평으로 쌓이며 콘텐츠 크기만큼 자동으로 자리를 잡는다.
블록 요소는 요소가 수직으로 쌓이며 부모 요소의 크기만큼 자동으로 자리를 잡는다.

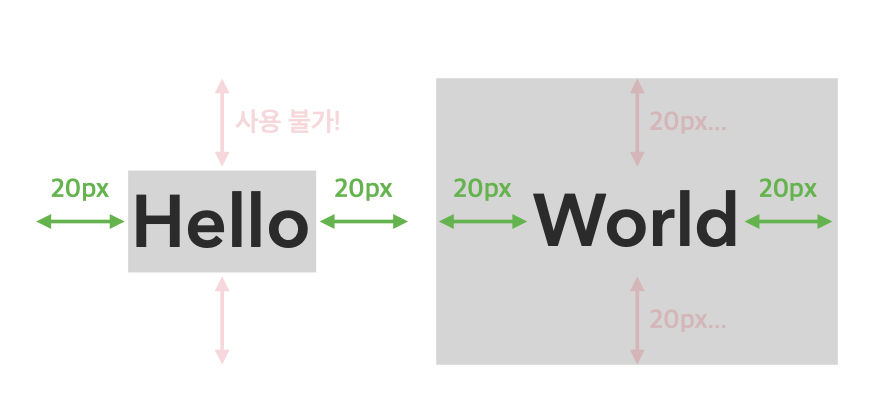
그리고 인라인 요소는 가로, 세로 너비를 지정하는 CSS 속성 (width, height)이 적용되지 않는다.
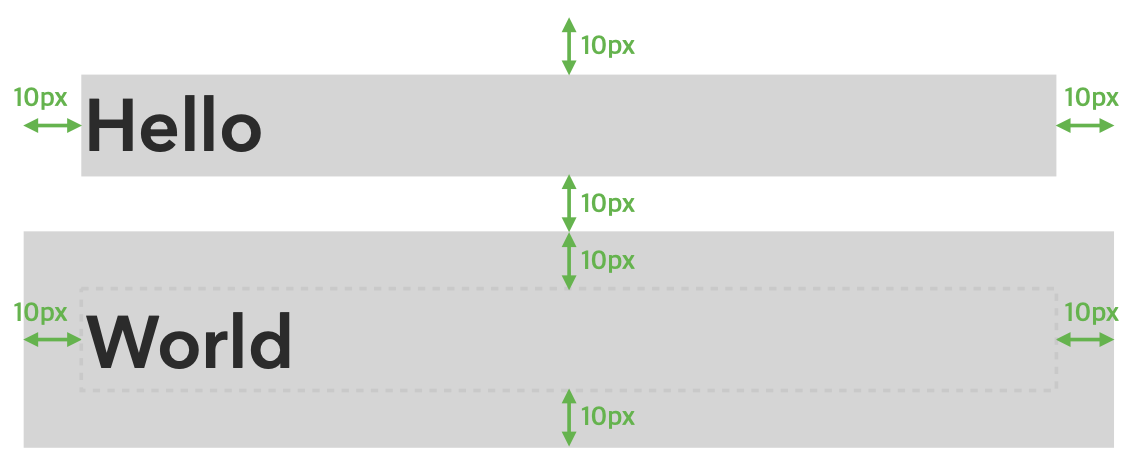
또한 margin은 적용이 되지 않고 padding은 적용이 가능하다! (콘텐츠 크기 안쪽으로 자리를 잡는 것이기 때문에..)

반대로 블록 요소는 가로, 세로 너비를 지정하는 속성이 잘 적용이 된다.
가로 세로 너비에 맞게 조정되기 때문에 margin, padding 속성 또한 제대로 적용된다.
그리고 가장 중요한 점!
생각보다 inline 요소에 block 요소를 넣는 사람들이 많다. (이 부분은 숙지하고 조심해야 한다.)

chatGPT에게 물어봤을 때 일반적으로 인라인 태그 내 블록 태그를 사용하는 것은 권장하지 않는다.
예외는 있지만 되도록 쓰지 않는 방향으로 가는게 맞는 것 같다.
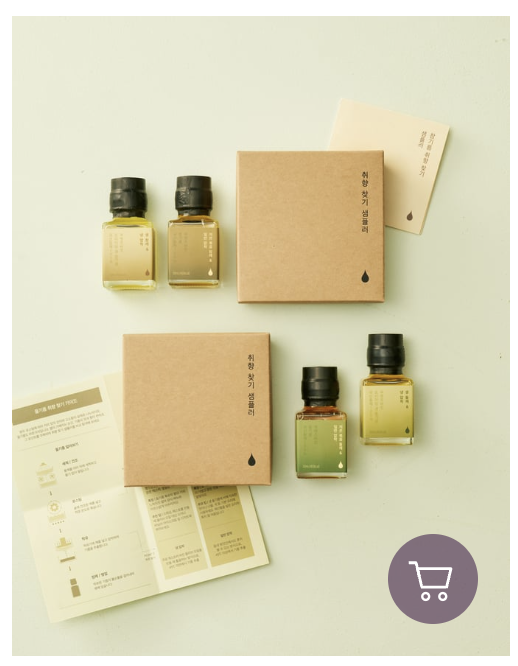
나도 예전에 프로젝트를 할 때 a 태그 내에 button 태그를 넣은 적이 있었다.
이미지(img) 태그 위에 장바구니 아이콘 (button) 을 올렸을 때 그런 상황이 발생했다.

이런 식으로 이미지를 눌렀을때 상세페이지로 이동되고 장바구니 아이콘을 눌렀을 때도 장바구니에 담기는 이벤트를 호출해야 했었다.
근데 생각해보니.. 둘다 동시에 이벤트를 발생시키는 상황이라 올바르지 못함을 감지했었다.
마켓컬리 코드를 뜯어봤을 때도 a태그 안에 div로 모두 감싸져있었고... 요즘은 이렇게 쓰긴 한다지만 나는 마크업 구조를 다 바꿔버렸다🥹
이번 강의를 들으면서 기초적으로 탄탄하게 잘 가르쳐 주시는 것 같다.
초반이라 대부분 아는 내용이 많아서 복습차원으로 듣는데 다시 깨닫는 부분이 많았던 강의였다!
국비지원교육을 통해 좋은 강의를 들을 수 있어서 많은 도움이 되는 것 같다.
'개발' 카테고리의 다른 글
| [React/Vite] Prettier 설정하기 (0) | 2023.05.05 |
|---|---|
| [React/Vite] ESLint 설정하기 (0) | 2023.05.04 |
| [패스트캠퍼스] React 강의 3주차 (0) | 2023.05.03 |
| [React/Vite] Vite로 리액트 프로젝트 환경설정 하기 (0) | 2023.05.03 |
| [패스트캠퍼스] React 강의 1주차 (0) | 2023.04.11 |
