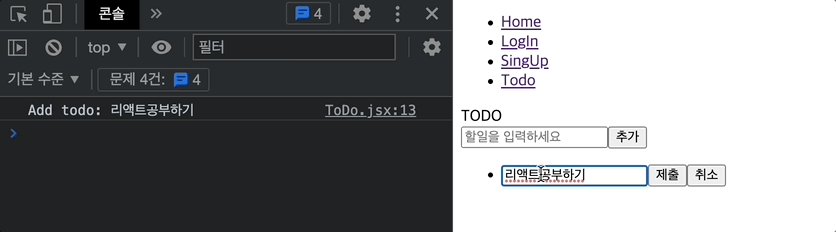
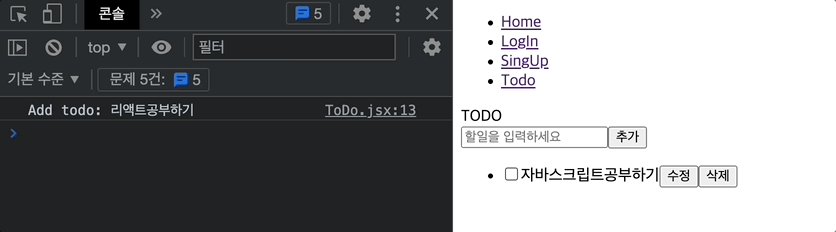
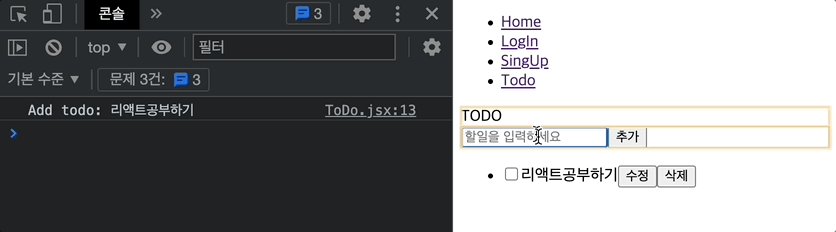
리액트로 투두리스트(todoList)를 구현하고 있던 도중 이런 오류를 만났다.
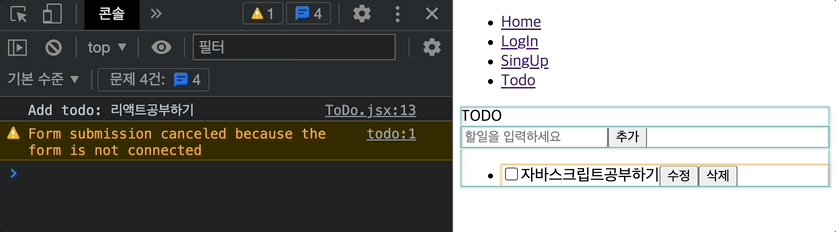
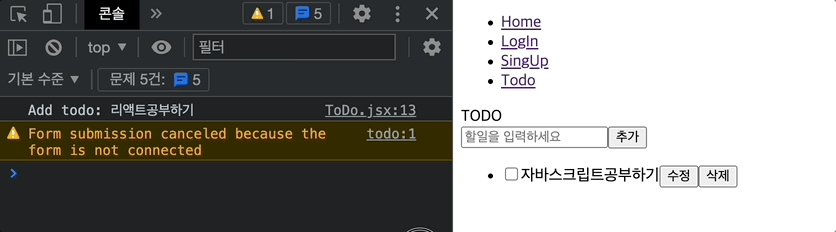
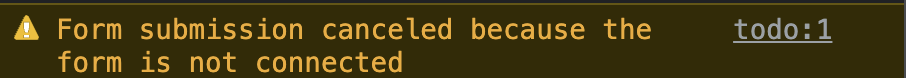
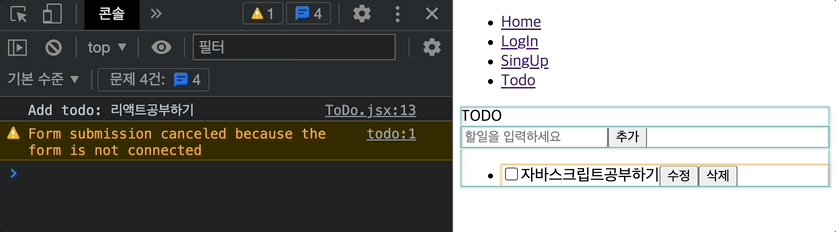
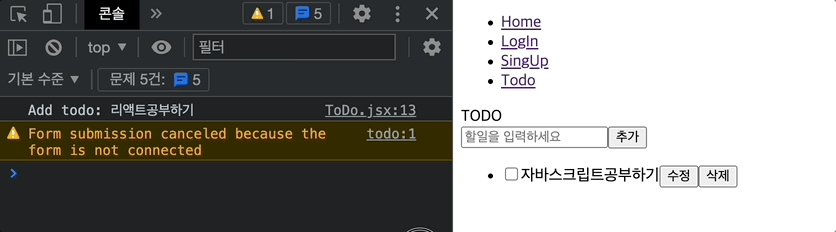
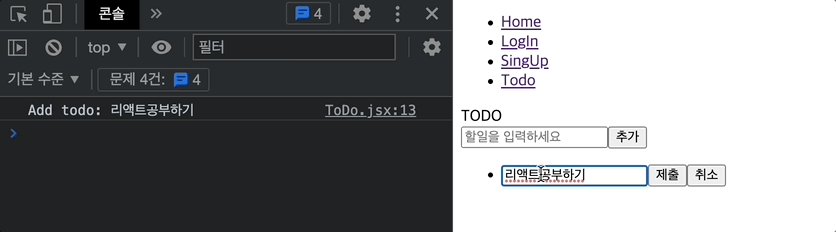
폼을 제출할 때 콘솔창에 이런 오류가 뜨기 시작했다..

뭐가 문제인지 구글링해봤는데 form 안에 버튼이 2개가 존재하면 이런 오류가 뜰 수 있다고 한다.
내가 쓴 코드는 이러하다.
<form
onSubmit={() => {
onEdit(index);
}}
>
<input
data-testid="modify-input"
value={newTodo}
onChange={(e) => setNewTodo(e.target.value)}
/>
<button data-testid="submit-button">제출</button>
<button
data-testid="cancel-button"
type="button"
onClick={() => setEdited(false)}
>
취소
</button>
</form>버튼이 2개인데 버튼마다 타입을 명시해줘야 한다고 해서 각 버튼마다 타입을 명시해줬다.
<button data-testid="submit-button" type="submit">
제출
</button>
<button
data-testid="cancel-button"
type="button"
onClick={() => setEdited(false)}
>
취소
</button>
근데도 오류가 뜸..

그래서 다른 방법을 찾아야 했다.
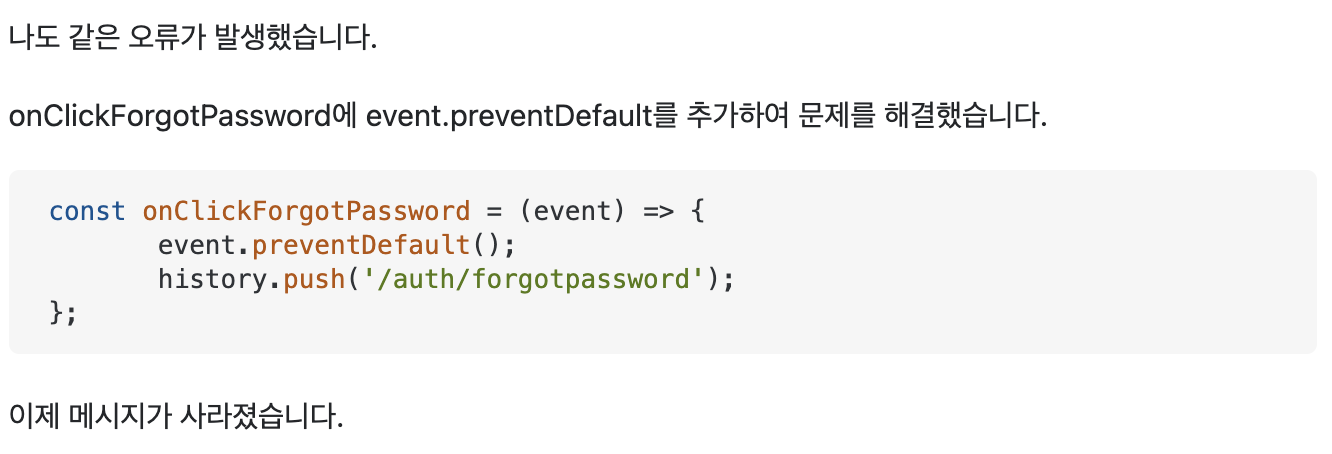
나머지 방법을 스택오버플로우에서 찾았는데 e.preventDefault()를 사용해야 한다고 나와있었다.

그러면 저 코드를 폼을 제출할 때 넣어야겠다고 생각을 했다.
그래서 수정한 코드
<form
onSubmit={(e) => {
e.preventDefault();
onEdit(index);
}}
>
...
</form>
form안에 e.preventDefault()를 넣어줬다.

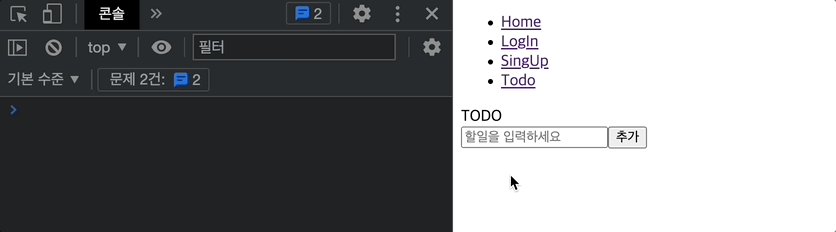
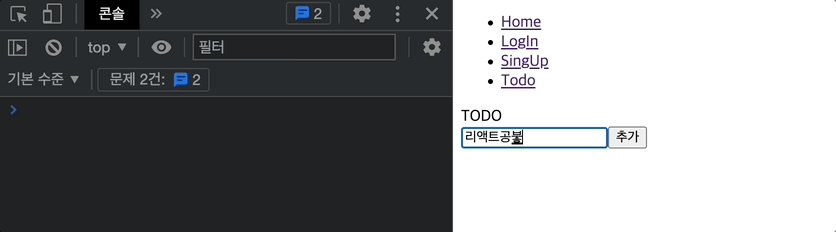
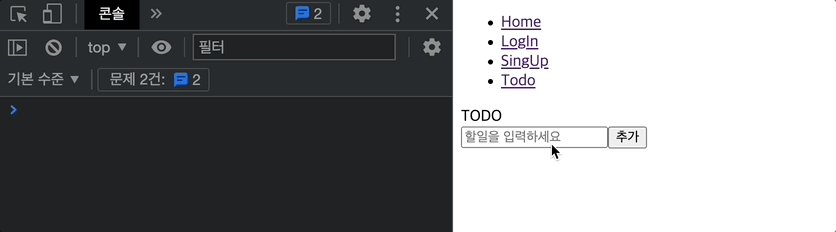
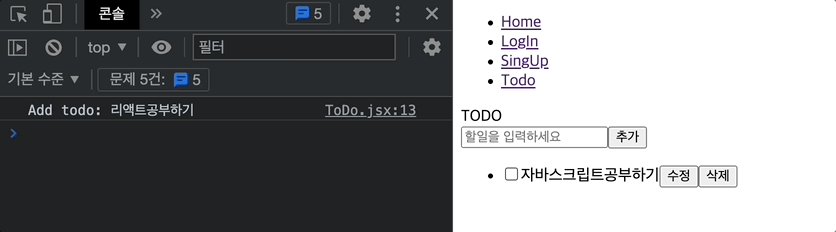
그러면 이제 콘솔창에 오류가 뜨지 않는다!
결론
만약 저런 오류를 발견한다면, 해결하는 방법이 2가지 있을 수 있다.
1. 폼 안에 버튼이 2개 이상이라면 버튼마다 타입을 지정해주기
2. 폼 제출시 e.preventDefault()를 사용해주기
React - Form submission canceled because the form is not connected
I want to get the value of input after submitting the form but code gives me the error - 'Form submission canceled because the form is not connected'. I know that if I change the button type from s...
stackoverflow.com
'개발 > 오류해결' 카테고리의 다른 글
리액트로 투두리스트(todoList)를 구현하고 있던 도중 이런 오류를 만났다.
폼을 제출할 때 콘솔창에 이런 오류가 뜨기 시작했다..

뭐가 문제인지 구글링해봤는데 form 안에 버튼이 2개가 존재하면 이런 오류가 뜰 수 있다고 한다.
내가 쓴 코드는 이러하다.
<form
onSubmit={() => {
onEdit(index);
}}
>
<input
data-testid="modify-input"
value={newTodo}
onChange={(e) => setNewTodo(e.target.value)}
/>
<button data-testid="submit-button">제출</button>
<button
data-testid="cancel-button"
type="button"
onClick={() => setEdited(false)}
>
취소
</button>
</form>버튼이 2개인데 버튼마다 타입을 명시해줘야 한다고 해서 각 버튼마다 타입을 명시해줬다.
<button data-testid="submit-button" type="submit">
제출
</button>
<button
data-testid="cancel-button"
type="button"
onClick={() => setEdited(false)}
>
취소
</button>
근데도 오류가 뜸..

그래서 다른 방법을 찾아야 했다.
나머지 방법을 스택오버플로우에서 찾았는데 e.preventDefault()를 사용해야 한다고 나와있었다.

그러면 저 코드를 폼을 제출할 때 넣어야겠다고 생각을 했다.
그래서 수정한 코드
<form
onSubmit={(e) => {
e.preventDefault();
onEdit(index);
}}
>
...
</form>
form안에 e.preventDefault()를 넣어줬다.

그러면 이제 콘솔창에 오류가 뜨지 않는다!
결론
만약 저런 오류를 발견한다면, 해결하는 방법이 2가지 있을 수 있다.
1. 폼 안에 버튼이 2개 이상이라면 버튼마다 타입을 지정해주기
2. 폼 제출시 e.preventDefault()를 사용해주기
React - Form submission canceled because the form is not connected
I want to get the value of input after submitting the form but code gives me the error - 'Form submission canceled because the form is not connected'. I know that if I change the button type from s...
stackoverflow.com
